Authorization | Huangshan first painting
Part 1: Type of typography
The type of works of the works can be roughly divided into parallel type, slanted, full version, free type, symmetrical, left and right divided, up and down, gravity, detail, background type.
01 / sided form
The elements perform a differential arrangement of different positions, and the screen has relatively symmetrical feeling by both connection and different elements.
Scheduled application
Picture application
Product typesetting application
Squiry in parallelized multi-use for pictures and product color, material research analysis, etc.
02 / slide typesetting
Type elements and texts in the shape of a curve, or tilt the picture, so that the layout exhibits unstable visual sensation, and the overall is more rhyme.
Scheduled application
Photo application
Product typesetting application
03 / full version
The text is placed on the image on the arranging, which can be placed in the middle, or it can be placed in the middle, but also intersect, but there must be a certain logic.
Full version of the application
Full version of the product typography
Full version of the graphic version
04 / free form
There is no regular typography, the layout is very lively, to avoid the integrity of the typography, incomplete.
Do not recommend product typography
05 / Symmetrical Form
Give human rationality, the feeling of work, but avoid the visual sensation of the dead plate.
Symmetric form application
06 / left
The layout is divided into two parts, the layout of the balance, forming a strong comparison effect, wearing the text, making the layout more coordinated.
Application of left and right divided layout
Photo application
Applications
07 / up and down segmentation
The layout is divided into two parts, the picture can be a single can also be a single, highlighting the energetic atmosphere, the text is light and free, you can write it.
Up and down segmentation is easy to operate, text and content can be discharged from the layout for the vertical version.
Application of up and down partial layout
Photo application
Applications
08 / gravity form
The entire layout has a focus and highlights the visual focus.
Cardiological form layout application
Applications
Photo application
09- Detail form
Highlight the material and function of the product through the magnification of the product details. Enhance the visual effect of the picture.
Detail form layout application
Applications
10 / background form
Place the product in the background template environment.
Applications
Background form layout application
Part II: Tips
Type of skills can be roughly divided into four types, text skills, lend white skills, graphic skills, color skills.
01 / font skill
Select the most comfortable font size
The font size of the font size has a relatively regular magnification, that is, 0.5 times relationship growth
Select the level of the font
Multiple family text information block processing relationship, visual experience between different locations, text blocks, pay attention to the comfort of the font spacing and the line spacing.
Select the level of the font
Different dimensional texts on the above visual experience.
Font selection
Understand the character of the font, avoid using the default font to avoid using the transition to use and ugly fonts, pay attention to avoid simultaneous use of both fonts and two or more different colors.
Font selection
Pay attention to the readability of the text, do not leave a lonely word, use small uppercase letters and carefully use the text of the text.
02 / Dossy Tips
What is a white?
Even if we call it "white", it does not mean that the actual space must be white.
As long as you don’t repeat any graphics or elements on the page. It originates from traditional art, which is originally the difference in the shape of the user more accurately.
Dossy is a space between each element and the surrounding space. When the designer talks about the white: they are actually negative space.
The word "negative space" originated in conflict, blank spaces can be filled with any color. The actual white and "留 白" "negative space" did not really associate, "darker" and "negative space" can be used interchangeably.
Do you want to leave?
Dossy is the basic element of the design, leaving a white simply is a premeditated guidance reader to capture the information necessary to express the information.
And improve the visual feeling of reading.
In the layout of the work set, there is enough space to reserve enough space, do not let information are too stacked, accounting for full space. Too many information will directly lead to a decrease in the interest of the examiner, and a slightly sparse version of the typography will make reading more comfortable.
Picture with text
Dossy is a simple art. You don’t have to pursue information on the page and drawings. Appropriate leaves give people a reading rest, and you can also cause unlimited imagination.
03 / graphic skills
A / Emphasize graphic comparison, increasing visual readability
Using contrast color and complementary color, enhance the readability of information, select the main color according to the subject, and use another color to match the decoration, produce visual tension, attract reading readers.
A
B
B / Weak background
Weak background, fuzzy color reduces the level of reading order,
Highlight design destination visuality and information readability,
The weakening of the background, the convexity of the text will make information reading more visual impact.
A
B
Weak background, emphasizing information.
C / segmentation geometry screen
Add a rectangular boundary box other than the text or set a color block under text, forming a product label, and the relationship is generated by the background and label, allowing the user to focus on the geometry.
Through the segmentation of the geometric frame, the reader’s vision center is focused on the information points within the frame.
D / gold segmentation skills
Gold segmentation: The ratio of the shorter portion of the line segment is equal to the longer portion and the overall length ratio, and its ratio is about 0.618.
A
B
Layout: Set the size into a gold segmentation ratio.
Rebum: Use the gold segmentation ratio to control the white space.
Content: Try to utilize the proportion of gold.
04 / color skills
A / contrast color
Two colors of the 12 color phase rings are 120 ° color. The matching method of the color color can generally use the color of the picture very jumped. It is now much more than sports products.
B / same color
Then there are two colors of the 12 color phase rings in the color of 30 °. Use the similar color on the product to enhance the overall feeling of the picture.
C / complementary color
The distance between the two colors in the 12-color ring is 180 ° color. The complementary color is exaggerated, and the visual impact is very strong.
D / neighboring color
The distance between the two colors in the 12 color phase ring is 60 ° color. The neighboring color is a relaxed feeling.
Co-like – then two colors of the two colors in the 12-color rings in the color of 30 °. Use the similar color on the product to enhance the overall feeling of the picture.
Complementary Color – The distance between the two colors in the 12-color ring is 180 ° color. The complementary color is exaggerated, and the visual impact is very strong.
Neighborhood – The distance between the two colors in the 12-color ring is 60 ° color. The neighboring color is a relaxed feeling.
Color of the golden rule – 6: 3: 1
The main color is a proportion of 60%, and the secondary color is 30% ratio, and the auxiliary color is a 10% ratio. Generally, the color of the color of the color is followed in the product color matching.
6: 3: 1
Color golden law is reflected in the product
Children’s products generally use multiple colors or irregular use of colors
finally
You can follow this or a certain way to type and layout, but the products and rhythm of each person are different, so everyone finds the style and typography of our products. It is also important.
 Image source: screenshot of social platform
Image source: screenshot of social platform

 Image source: screenshot of social platform
Image source: screenshot of social platform
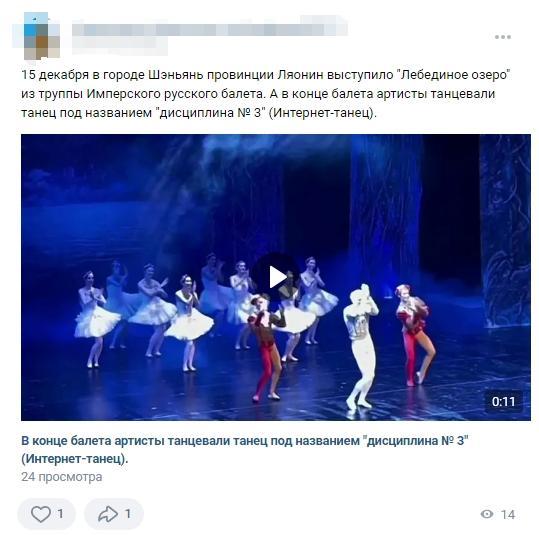
 Image source: Little Red Book blogger "Shao Dong in Russia" video screenshot
Image source: Little Red Book blogger "Shao Dong in Russia" video screenshot Image source: Tik Tok blogger "Love Beauty" video screenshot
Image source: Tik Tok blogger "Love Beauty" video screenshot